La técnica de sprites CSS
26 de Octubre del 2008Empiezo a recuperarme de la gripe que ha hecho que no escriba durante la última semana, así que vuelvo a la carga con el blog.
Revisando mis posts anteriores he descubierto que se me olvidó hablar de los sprites css en mi post Webs más rápidas. Es una técnica que consiste en agrupar varias imágenes en una sola de mayor tamaño, para luego volver a separarlas en imágenes individuales mediante CSS. La ventaja es que reduciremos el número de archivos de nuestra web, lo que probablemente mejorará la velocidad de carga (explicación detallada en el post de Webs más rápidas).
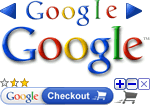
Uno de los ejemplos de uso de esta técnica lo aplica Google en sus resultados de búsqueda (ejemplo). Esta es la imagen que agrupa los sprites (imágenes más pequeñas):

(He agregado un borde en gris para que se aprecien mejor los bordes de la imagen)
Como podéis ver, tenemos el logotipo de Google y varios botones que se usan en diferentes secciones de la página de resultados. Existen al menos dos formas de usar estos sprites, es decir, de separar las imágenes. Una de estas formas es usando un div al que le definamos width y height del tamaño del sprite, overflow como hidden, una background-image que se corresponda con el fichero de imagen que contiene los sprites y un background-position definido en píxeles. Estos píxeles se contarán de forma negativa desde la coordenada superior izquierda. Podría ser también cualquier otro tipo de tag, por ejemplo un a, y en ese caso, al ser un elemento inline deberíamos definirlo como block para que funcione correctamente en todos los navegadores como elemento pulsable.
Por otro lado está el método que usa Google. Se trata de usar dos elementos embebidos. El primer elemento (por ejemplo, un div) define el tamaño en píxeles del sprite y overflow hidden. El segundo elemento es un img, que como src tiene a la imagen grande y como estilo position: relative, top y left en píxeles. Los desplazamientos también se harán de forma negativa al igual que en el anterior.
Esta última posibilidad tenía problemas con la primera beta de IE8, pero en la segunda beta (la más reciente cuando escribo este post) ya parece estar corregido el bug.
Google lo hizo bien… pero se puede mejorar
Las páginas de Google son siempre bastante ligeras y rápidas de carga, está claro que es uno de los puntos fuertes que tienen en su buscador y que trabajan bastante en ello. El uso de sprites CSS es un buen ejemplo de optimización al respecto; menor tiempo en la solicitud de archivos, menor número de paquetes enviados y recibidos (y por tanto menor cantidad de datos enviados y recibidos), etc.
En cualquier caso, su implementación no es la mejor posible. Dejando de lado la semántica (que brilla en su implementación por la ausencia), tiene un grave problema de accesibilidad; en concreto en la forma en la que han implementado la evaluación con estrellas:
Por cada producto evaluado, se muestra una puntuación de entre 0 y 5 estrellas, incluyendo saltos de media en media entrella. Para cada una de las estrellas han usado un sprite (un <p><img></p>). A cada una de las imágenes les han puesto un alt, de esta forma, al pasar sobre cualquier punto de la puntuación se muestra con texto la puntuación (desde IE). El problema es que en un navegador en braille o audio, cada puntuación será repetida 5 veces.
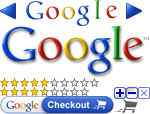
De entre las posibles opciones de mejora, he optado por una que fuese más accesible, con mejor semántica, ocupase menos espacio, fuese más simple de implementar y no tuviese ninguna desventaja. Aquí os la muestro:

Conociendo la forma en la que png comprime las imágenes, es fácil de entender que las repeticiones suelen comprimirse muy bien y apenas incrementan el tamaño del archivo. En este caso con 40 bytes más, tengo una formación de estrellas y una imagen levemente más grande. Nótese que el resto de imágenes permanecen idénticas.
De la forma en la que he agrupado las estrellas, tomando rectángulos de 5 estrellas de largo por 1 de ancho, puedo mostrar todas las posibilidades de puntuación diferentes. Así, un solo sprite será suficiente para toda la línea de estrellas, y por tanto un solo alt.
Al necesitar sólo un sprite por puntuación, y pensando en un listado de 10 productos (10 puntuaciones), reduzco el número de sprites al 20%, es decir, elimino 40 sprites. Esto hace un total de aproximadamente 5kb sin compresión. Por otro lado, aumento el código CSS en aproximadamente 350 bytes sin compresión. En total, para conexiones sin compresión, el tamaño en el que reduciría mi método la carga de la página sería de algo más de 4kb.
La mayoría de los navegadores actuales soportan compresión, así que este último dato es de poca relevancia. Mediante compresión zip, la diferencia es mucho menos apreciable; reducción de ~300 bytes en el html, adición de ~180 bytes en css y ~40 bytes en el png. Total: ~80 bytes más ligero con mi método.
Nota: los datos de reducción de tamaño sólo los he incluido de forma anecdótica, la única ventaja real de mi implementación es la de accesibilidad.


[…] ya la conocen. La técnica de sprittes CSS consiste en agrupar varias imágenes en una sola de mayor tamaño, para luego volver a […]
Yo no conocía está técnica, gracias. La verdad es que no se me había ocurrido pero es muy buena idea.
acabo de descubrir esta blog. me encanta.
En el ejemplo que indicas con los sprites, resuelves el problema de las estrellas, pero los sprites llevan de por si algo que los hace inaccesibles. Para que funcionen bien hay que definir altos y anchos en píxeles, impidiendo que crezca bien el texto que pueden contener estos tags.
Por cierto parece que te hicieron algo de caso y ahora utilizan más estrellas en el sprite de Google x)
http://www.google.es/images/nav_logo6.png
y ver las versiones anteriores…
o igual las usan todas a la vez?
http://www.google.es/images/nav_logo5.png
http://www.google.es/images/nav_logo4.png
http://www.google.es/images/nav_logo3.png
http://www.google.es/images/nav_logo2.png
http://www.google.es/images/nav_logo.png
[…] Los CSS sprites son una técnica para reducir el número de peticiones HTTP y disminuir el tiempo de carga de nuestro sitio, que consiste en “agrupar varias imágenes en una sola de mayor tamaño, para luego volver a separarlas en imágenes individuales mediante CSS” (me gusta la simpleza con que lo explica Román Cortés). […]
[…] http://www.from-the-couch.com/post.cfm/title/how-to-use-css-sprites/ http://www.romancortes.com/blog/la-tecnica-de-sprites-css/ http://css-tricks.com/video-screencasts/43-how-to-use-css-sprites/ […]
es probable que usen todas las versiones a la vez..
una diferencia de unos pocos bytes puede parecer poco importante pero con el volúmen de tráfico de Google puede suponer millones de dólares así que imagino que usarán el sprite más eficiente en cada caso