La Faviconda
29 de Abril del 2008Favicon + La Gioconda = La Faviconda
![]()
Tomé los favicons de los websites del top 500 global de Alexa e hice el mosaico con un sencillo software que diseñé hace algún tiempo para la creación de este tipo de imágenes.

Favicon + La Gioconda = La Faviconda
![]()
Tomé los favicons de los websites del top 500 global de Alexa e hice el mosaico con un sencillo software que diseñé hace algún tiempo para la creación de este tipo de imágenes.
Tras el Homer CSS estaba buscando otro personaje gracioso para crear con el mismo método. ¿Quién podría ser más gracioso que Homer Simpson?
Al igual que Homer CSS, está comprobada su correcta visualización desde IE 5.5+, Opera 9, Safari 3 y Firefox 2+ para Windows. Necesita la fuente Verdana.
After creating Homer in CSS, I looked around for another funny character to create using the same method. But who could be funnier than Homer Simpson?
As with “Homer in CSS”, it has been tested in IE 5.5+, Opera 9, Safari 3 and Firefox 2+, for Windows and should work perfectly in all of those. It does require the Verdana font, so make sure you have that installed if it appears broken.
What’s so special about this picture anyways?
It is not an image in the normal sense, it was instead painstakingly created using CSS. CSS (cascade style sheets) is a language to define a website visual representation, but it is not intended to create images. Bush was created by placing hundreds of characters (numbers/letters/symbols) of different sizes and colors in specific positions on the page. Too easily see this, click somewhere in the middle of his face and slowly drag your mouse outward. You should see your mouse highlight some of the text!
Since this is an unusual and rather avant-garde method for displaying images, there are no tools and the process is hard, slow and complex to make it work well in different browsers.
So, why did I spent dozens of hours in such a pointless task?
…no comment.
Translated by Thomas Gilray.
Hoy os muestro mi generador de arte contemporáneo aleatorio. Es un pequeño experimento que realicé para responder a esta pregunta: ¿qué pasaría si doy ejemplos de mis trazos y dejo que un sencillo algoritmo decida la composición?
La respuesta es, como todo en el arte, absolutamente subjetiva, así que dejo al lector interesado que saque sus propias conclusiones.
Sólo añadir que al probarlo no puedo evitar sufrir el desconcertante efecto Eliza.
*Nota: recargando la página aparecerá una composición diferente cada vez.
Van 24 logotipos en 6 días, os dejo otra muestra:

Red textual tenía un logotipo de un sobre con flechas similar al logotipo de Microsoft Outlook, que he transformado en un sobre RSS. Se me pidió un fénix y Diego Cea un logotipo abstracto (al que no me pude resistir a incluir sus iniciales). LinkAlicante es un blog de SEO y senderismo… nada mejor que un mosquetón para relacionar ambos conceptos. De elCineGratis puedo decir que me comí las palomitas tras sacarles fotos.
Sigo realizando logotipos. Pido paciencia a quienes aún no he tenido tiempo para contestar y repito la oferta: ¿Quieres un logotipo para tu blog gratis?

Un buen amigo me dijo hace unos días que pusiese en mi blog ”lo de los cuadros esos que cambiaban como las agujas del reloj” (¡un saludo Juanma!). Tras varios segundos pensando qué quería decir con eso, entendí que se refería a Radarbase, un proyectito que realicé a finales de 2002 para la organización artísica p1x.org.
Se trata de un sistema novedoso de visualización de colaboraciones artísticas… difícil de explicar con palabras, mucho mejor que lo veáis en funcionamiento aquí: Radarbase (necesita el plugin de Java para funcionar).
La idea es que este sistema sirviese para crear más colaboraciones artísticas, pero p1x.org dejó de funcionar pocos días después del lanzamiento de Radarbase, y la comunidad artistica se evaporó… sólo quedó completo ese primer ejemplo de colaboración, que realicé con Jull.
Zoomquilt
En relación a Radarbase, un par de años más tarde tuve una idea para colaboraciones artísticas similar pero bastante más espectacular, aplicando esta vez el efecto de animación digital clásico de “zoom infinito”. Se la comenté a Nikolaus Baumgarten, un genial artista con el que tuve el placer de realizar varias colaboraciones en la comunidad iCE.org.
Yo no tuve tiempo para desarrollar la idea ni para colaborar en el dibujo, pero le di la idea y le expliqué cómo hacerlo a Nikolaus, que se encargó de organizarla y desarrollarla. Por desgracia Nikolaus se olvidó de agregarme en los créditos. En cualquier caso, me sentí afortunado de poder ver que una de mis ideas no sólo fue realizada de maravilla, sino que se hizo extremadamente popular (cientos de miles de visualizaciones en una semana; efecto Slashdot).
Para los que aún no lo conozcáis, podéis ver el Zoomquilt en este mirror (el site original no está funcional): http://www.albinoblacksheep.com/flash/zoomquilt.
Hoy os presento el sello de calidad de Román Cortés, que ofrezco a los blogs que cumplan con la normativa I HAS A BUCKET.
El primer afortunado recibidor de uno de estos sellos de calidad es el blog Geek the Planet.

Si estáis interesados en recibir uno de estos sellos de calidad no tenéis más que agregar el siguiente código a vuestro blog:
*Elimina la barra del tag img si tu blog no es xhtml
Una vez agregado se mostrará un cubo, que significa “pendiente de revisión”. Tras la revisión y evaluación de tu blog (que tardará menos de 3-4 días), asignaré un sello dorado de calidad a los blogs mejor valorados, un sello plateado a los blogs de calidad buena/media y les robaré el cubo dejando una imagen en blanco a los blogs que no lleguen a un mínimo de calidad.
Criterios de valoración
- Correcta visualización en IE, Firefox, Opera y Safari (1 punto/navegador)
- Validación W3C (1 punto)
- Aspecto visual del blog (hasta 2 puntos)
- Contenidos (hasta 5 puntos)
- Tirada de un dado (de 1 a 6 puntos)
-
-
ACTUALIZACIÓN (27 de Julio de 2011)
Tras varios años y cientos de logotipos realizados, he de cancelar esta oferta. Mis obligaciones laborales actuales limitan en gran medida mi tiempo libre y ya apenas dispongo de tiempo de proyectos personales como este. Lo siento mucho.
-
-
Este fin de semana he podido hacer 11 logotipos para blogs. Pensaba mostrarlos todos en este post, pero dada la cantidad sólo os dejo unas muestras:

Dado que ha terminado el fin de semana y ya no dispondré de tanto tiempo libre, no podré seguir el mismo ritmo, pero la oferta sigue abierta.
¿Quieres que te haga un logotipo gratis para tu blog?
-
-
ACTUALIZACIÓN (27 de Julio de 2011)
Tras varios años y cientos de logotipos realizados, he de cancelar esta oferta. Mis obligaciones laborales actuales limitan en gran medida mi tiempo libre y ya apenas dispongo de tiempo de proyectos personales como este. Lo siento mucho.
-
-
Desde hace algún tiempo he ido diseñando varios logotipos para blogs y diversos proyectos web sin cobrar por ello; sólo porque me han parecido buenos blogs o proyectos y me han gustado. Creo que ahora que tengo blog es el momento para abrir la oferta:
¿Quieres un logotipo gratis para tu blog?
Os dejo unas muestras de varios de los logotipos hechos hasta ahora (no comerciales):
No se si alguna persona estará interesada o no en ello, pero por si recibo solicitudes quiero aclarar antes lo siguiente:
- Sólo podré diseñar uno o dos logotipos a la semana; mi tiempo es limitado.
- Preferiría diseñar logotipos para blogs personales, no para empresas.
- No haría logotipos para blogs cuyo contenido sea sólo copiado y pegado literal de otros blogs
- Si recibiese más solicitudes de las que pudiese realizar, tendría que seleccionar los blogs que más me gusten. De un blog yo aprecio ante todo la calidad de los contenidos. La frecuencia de publicación también me resulta importante.
Los posibles interesados que por favor me escriban al formulario de contacto, incluyendo la dirección del blog, email y, a ser posible, la dirección de Microsoft Messenger.
![]()
No; no se trata de una exclamación malsonante ni de una palabra en idioma cani. Es el nombre de unos animales con características muy curiosas. Son una especie de salamandra que permanece durante su vida en estado de larva y en el agua, sin metamorfosis. Además, son caníbales, pueden regenerar partes de su cuerpo perdidas (miembros y sistema nervioso), son comestibles, su cuerpo parece sacado de la mente de un dibujante de comics o dibujos animados y, por si fuera poco, el genial Julio Cortázar (mi escritor favorito), les dedicó un relato.
Sabás Escobar, ha escrito un interesante artículo sobre los axolotls en su blog en el que podréis encontrar gran cantidad de información sobre estos anfibios. Para mi sorpresa, ¡el artículo me lo ha dedicado! La verdad es que no tengo palabras; sólo puedo decir: ¡muchísimas gracias Sabás!
Por último, no pude evitar la tentación de hacer un .gif animado con un axolotl para que me sirviese de mascota en el blog. Por si os gusta, está a tamaño apropiado para el uso como icono gestual personalizado de Windows Live Messenger.
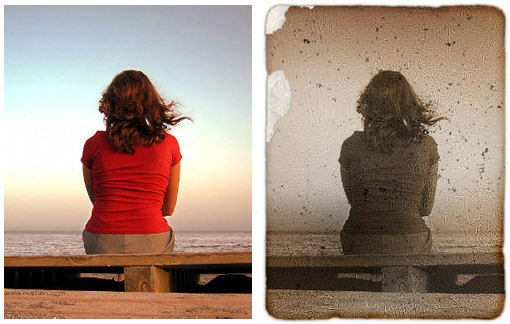
Hoy he creado un efecto de envejecimiento de fotos mediante PHP/GD. La idea original era realizar un pequeño tutorial sobre procesamiento complejo de imágenes con la GD, pero el código ha quedado tan simple que supongo que no necesita explicación: aquí os lo dejo.

Si queréis probarlo, podéis introducir una imagen en el siguiente formulario:
* Las imágenes han de ser en formato jpeg, y el tamaño de ancho o alto no debe exceder los 800 píxeles. No se guardarán las imágenes en mi servidor.
** El código fuente requiere al menos de PHP 5 y GD 2.0.1