Pure CSS Skull with Flames
10 de Febrero del 2010(versión en castellano abajo)
This post is inspired by the comments on Reddit for my Pure CSS Coke Can effect:

The comments of G_Morgan asking for a skull and l00pe for adding flames are just so hilarious that I decided to make it real.
This is, again, based in CSS displacement maps, and uses mainly CSS 1 and a few properties from CSS 2.1. It works on IE7, IE8, and the most of the latest browser - Chrome, Safari, Opera, Firefox.
I downloaded the voxel head medical image from the examples here a long time ago, but they have redesigned the website and I can’t find the link for the data. I also used the same data in my Flash voxel experiment. Please note that I did it as a collaboration with Mr. Doob, and it is stored in his server. Since he decided that his websites should not be shown on Internet Explorer, our common experiment is affected too, so it is not going to work on IE.
Castellano
Este post está inspirado por los comentarios que recibí en Reddit sobre mi efecto de la lata de Coca-Cola en CSS.
Varios de dichos comentarios eran humorísticos como suele ser habitual en Reddit. Dos de ellos me hicieron reir muchísimo: una persona dijo algo que se podría traducir aproximadamente como “Ahora lo que tienes que hacer es un efecto con una calavera”. Otra persona agregó: “¡No olvides las llamas!”. En ambos casos eran comentarios irónicos, pero me puse a pensar en lo divertido que sería hacerlo de verdad y… ¡aquí lo tenéis!
El efecto se basa en mapas de desplazamiento, al igual que la Coca-Cola. Es principalmente CSS 1 con alguna que otra propiedad de CSS 2 y funciona en todos los navegadores actuales.
Collaboration with Stu Nicholls / CSSplay
9 de Febrero del 2010I’ve done a collaboration with Stu Nicholls for an infinite zoom effect with CSS3. I’m happy and glad of have had the oportunity of collaborating with him - he is not only the king of CSS but a really nice person. I hope this is not the last collaboration I do with him.
Take a look of it here.
Collaboration with Ajaxian
8 de Febrero del 2010After talking to Dion Almaer and solving problems with him and Ajaxian, now I feel in friendship with them, and to show it we have done a little collaboration were I’ve done 5 new CSS displacement map effects.
The Lack of Netiquette
1 de Febrero del 2010NEW UPDATE 02/08/10: Please, read this post from Ajaxian.
IMPORTANT UPDATE: Dion Almaer (the author of the post in Ajaxian) has personally apologized as you can see in the comments below.
Now I’m happy again. :) Resentment is over. Thanks Dion.
In the last days I’ve been - and I am - really disappointed by Ajaxian’s lack of netiquette with me. They hotlinked the iframe of my lastest CSS experiment (the Coke can) without permission (and this is the second time they hotlink my job that way), stealing this way my bandwidth and my visitors. After I complained, they have not yet directly contacted me about it.
Well, first, what is Ajaxian? Maybe you already know it: it is a well-known, high traffic website that is usually considered a good source for web developing news and techniques.
On December, they hotlinked the effect iframe of my CSS Meninas post. They did it without even asking me, so I wrote a comment in their post asking them to write to me back. They didn’t.
I have a little rented dedicated server, and it is very limited in monthly bandwidth, cpu time and bandwidth per second. When a high traffic site like Ajaxian hotlinks me, my server starts to work to its limits, and that can easily make it go down, or I can reach my maximum allowed bandwidth. In the case of December, fortunately the server resisted that and I had no downtimes, so I just let it go and tried to forget the unrespectful/careless act from Ajaxian.
About a week ago I published the Coke can effect. Its popularity has been astounding: so much that in the first days it went, at the same time, to the frontpage of several big social news and aggregators websites. This made on January 26 my server to have hours of downtime.
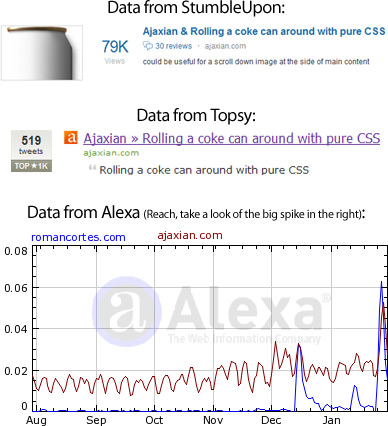
On January 27, Ajaxian, again, hotlinked my content without my permission. Even if they linked me as author - and this is probably, the only correct thing they did -, since the post contained the full working effect, it was not clear enough to the users that they were not the authors of it. As a result, Smashing Magazine (probably the biggest and more important website on web design, with over 100k Twitter followers) twitted them for the effect instead of me. Also, people voted for it on StumbledUpon, getting it in the frontpage (as writing, it is in the frontpage yet, with 79k views) and re-tweeted it until making it the most twitted post of Ajaxian. All of these made them get the visitors while stealing my bandwidth. Not only that, but since the effect could be seen directly from their page, even the users who understood it was my job and not theirs did not visited my site because they had seen the effect already. This is why I think this is a way of stealing visitors too.

As you can see, my work doubled their traffic in the lastest days… in an already high traffic website (the Romancortes effect I might call it).
I’m mostly concerned with my bandwidth and my server stability, but, the thing is: they steal my bandwidth without permission or asking me, they steal visitors that should be mine and not theirs AND they show advertisements in their website. Since I doubled their visitors in these days with my original work and my bandwidth, should I think that they are, in fact, making money at my expenses?
Please, don’t think I’m a pro-copyright activist or something like that; I’m not. In the 99% of the cases, if you ask for permission to hotlink, or copy my content, or use my artworks or whatever, I will give it to you. But in this case, I think this has been just too much.

Hoping to receive a personal answer from them, I rick-rolled them. It was easy; since there were an iframe in their page pointing to the effect in my server, I had just to change content in my server. I did it in a friendly way, with some humor and trying to get their attention so they write a personal message to me. But nothing. No answer yet. They changed their post to avoid the rick-rolling and added this line: “[Edit: Fixed the hotlinking - well played Román - he Rick-rolled Us]”. That line is, in fact, for their users, but not a personal message to me. I’m thinking… how hard it could be to contact me with a personal message?
Finally, and as a conclusion, just to say that the lack of netiquette is, in fact, a lack of etiquette. The Internet medium makes the things to look ethereal as if there were not people involved there. But, we are involved, and we are people. If you do something not correct to a person in real life and the person complains, you usually will say “sorry”. Why not to do the same if the person is from Internet? Also, I believe big sites should take even more care with this. Since they are the most visited, they should try to be good examples on that. Unfortunately, it looks that it is not always this way.
Custom borders with CSS 2.1
1 de Febrero del 2010Adding custom image-based borders for block elements with CSS 1 is painful. It usually requires adding a lot of extra markup that hurts semantics.
By other hand, with CSS 3, we have the powerful border-image property, wich allow us to add image-based borders easily, without extra markup and with new visual effects difficult to do with older CSS levels. Unfortunately, CSS 3 is being in development, not all browsers support it, and there is a long way to go until it gets mainstream.
The CSS 2.1 way to do it
I’ve search for middle way to do custom borders without the problem of adding extra markup of CSS 1, and more compatible than with CSS 3 properties. It is possible with CSS 2.1.
By using the CSS 2.1 pseudo classes :after and :before and setting their content property to an empty string (content: “”;), we can apply a lot of custom borders and background effects to block elements without additional markup. In the example above, I’ve done a pull-quote from a single <blockquote> element, that adapts to its inside text height.
So, what are the advantages of this method instead of using CSS3?
- Increased compatibility (it works even in IE8).
- Using a W3C recommendation - CSS 2.1 - instead of a working draft - CSS3 module border - makes no need for repeating properties in the CSS code for each browser (prefixes -moz, -o, -webkit, and so on).
- It is going to be completely mainstream a lot of time before CSS3 will be, so it looks as a more reasonable thing to learn today than the new CSS 3 properties if you are into real life web developing.
And… what are the disadvantages?
- More difficult to understand than the simple CSS 3 border-image property
- For round corners, you can probably do up to 3 of the 4 corners rounded for width and height resizable block elements… but not all the 4
- If you want all the corners with your custom images without adding markup, you will have a width-only resizable block element (looks as a good option for buttons) or an height-only resizable block element (like in my example).
- If you use CSS sprites like I did in my example, so you need only one image for the background, then you will be limited in resizing by the height or width of the image. You can always do very long images just as I did in my example.
- If you don’t use CSS sprites, you will need more than one image to load, and this is a disadvantage since CSS 3 border-image can work with a single image.
In next posts, I will probably follow the trend of showing cool effects and practical uses of CSS 3, but with this post I really want to remember you that there are a lot of possibilities with older CSS levels, and that it is really worth to continue studying them and experimenting with them.


