Problemas con Google Chrome
3 de Septiembre del 2008Según la página de Google Chrome: “Si has probado el sitio con el navegador Safari 3.1, entonces debería visualizarse correctamente en Google Chrome.“. Dado que Chrome usa el mismo sistema de renderizado de páginas que Safari, WebKit, en teoría debería ser así. Pero parece ser que algunas partes han sido modificadas, como la encargada de representar el tag <input>… y aquí llegan los problemas.
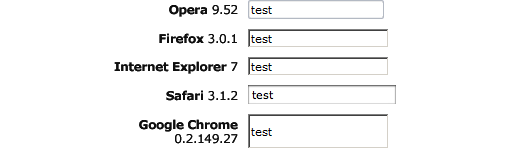
Un ejemplo es el que ocurre al usar la propiedad css overflow: auto para un input, vista en diferentes navegadores (ejemplo de código):

Como podréis apreciar, el input en Chrome es bastante más alto que en los demás navegadores.
En principio este problema concreto es fácil de solucionar; basta con eliminar la propiedad overflow del input (que es carente de utilidad para los inputs, pero dado que se suelen formatear inputs y textareas juntos, existen muchas webs que la aplican).
El problema mayor es para los desarrolladores web: es previsible una gran aceptación de Google Chrome y ello implica la corrección de páginas ya existentes y otro navegador web en el que tener que realizar pruebas; más trabajo.


creo que los input file tambien andan mal
El primer sitio donde veo que comparan lo que realmente importa y no se ponen a hablar de features y 20 mil bondades más.
Realmente esto es serio, si google quiere “impulsar” la web como nos hace creer (y no viene a monopolizar y obtener cuota de mercado como excusa secundaria), debe “normalizar” este tipo de cosas.
A mi tampoco me gusta que cambie el borde de los inputs cuando están seleccionados sin que el programador lo haya previsto.
Yo, personalmente, me cago en la falta de homogeneidad de los navegadores. Estoy convencido de que más de la mitad del trabajo de diseño se va en intentar que las páginas se vean más o menos parecidas en el subconjunto de los navegadores más usados.
Supongo que la solución pasa por elegir un navegador y desarrollar páginas sólo para dicho navegador. Y al que no le funcione, que se aguante. Porque esperar un estándar, visto lo visto, no tiene mucho sentido.
Paz.
I have been using “Chrome” heavily in my work today, and notice a problem with “dragging” text to the input fields. Fields where I can drag and drop text in IE and Firefox do not work in Chrome.
Overall, I like the form, fit and function. I appreciate the speed, too. I hope to see a Linux Beta soon. Right now Chrome is on Vista/XP only, not my favorite OS’s.
By the way, Chrome’s default is to identify itself as “Safari” so that picky websites don’t balk over an unknown browser.
I often have 10+ windows open and hate when one mistake shuts down all browser windows. Chrome allows me to kill one tab. As far as I am concerned “Viva Google”
eso de los inputs es bastante feo, molesta bastante en la estetica. Fuera de eso me parece bastante copado, es el navegador que menos me tarda en cargar de todos, aunque cuando se abren muchas pestañas el consumo de memoria es igual o mayor a firefox 3. recien lo vengo usando un par de horas nada mas.. lo que me parecio raro es que no me de la opcion de “poner el navegador como predeterminado”.
ah , y el logo me encanto.
I didn’t like chrome very much… maybe within a few more years!
Great blog! I just became your fan :)
yo,que personalmente,ando dando mis primeros pasos en el mundo del diseño web,me encuentro con una serie de problemas que efectos que funcionan en el Internet Explorer en el Mozilla Firefox,no funcionan y con google chrome,ni consigo ver mi página,en fin…….
¿Pq no se unifican UNOS CRITERIOS STANDARES,simplemente mínimos para TODOS LOS NAVEGADORES?
Por si alguien ve mi página,verá que con el internet explorer,se aprecia el efecto nieve,con mozilla firefox funcionan perfectamente todos los enlaces y con google chrome,ni siquiera me carga la página.
¿Que hago?
Un saludo y gracias