Few months ago I was invited to Merz Akademy by Olia Lialina to teach a CSS3 workshop for a week in June. I accepted, and it has been not only my first time visiting Germany but an amazing experience.
The Workshop at Merz

First I have to say that Merz Akademy installations are excellent. The best place to study I’ve ever seen. During a week each semester, they invite 8 to 10 expert guests in different fields — music, film, graphic design… — to teach workshops to their students. The students are free to choose in which workshop they want to participate.
My workshop was about web coding with standars and an overview of CSS3. There were 17 students, all of them really nice people, it was a pleasure to work with them. A message to them: Hello! Come to visit me at Málaga, you have a free room here!
We spent the first two days on learning a bit of semantic html, a review of CSS1/2 positioning, CSS sprites… The next two days were spent in experimenting with CSS3 and making something artistical with it.
The last day, projection and presentation of the projects from all the workshops.
Our workshop: CSS3 Guernica by Picasso
In my opinion, one of the better ways to learn is by free playing an experimenting, so after the first days of good coding practices and real life web design examples, we started to play in an artistical and free way with CSS3 — just the same as I usually do with my blog CSS experiments. So, our project was not meant to be useful or applicable to real world web design, but an artistical experiment.
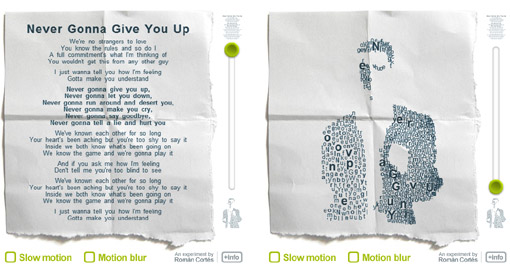
We cutted the painting Guernica in parts, one for each student, and we animated it with CSS3 transitions. You can see the result here:
http://id.merz-akademie.de/guernica/
* Note: it is for webkit browsers only, watch it from Safari or Chrome.
Visiting Smashing Magazine office
 If you are a common reader of this blog, I suppose there is no need to explain that Smashing Magazine is one of the most important web magazines on web design and development. Since it was at only 2-3 hours by car from Merz Akademy, I went to visit their office with one of the students (Hello Candogan!).
If you are a common reader of this blog, I suppose there is no need to explain that Smashing Magazine is one of the most important web magazines on web design and development. Since it was at only 2-3 hours by car from Merz Akademy, I went to visit their office with one of the students (Hello Candogan!).
We met Vitaly Friedman, editor-in-chief of Smashing Magazine. He is a really nice person and it was a pleasure to meet him and talk to him in person.
Vitaly gave us signed copies of the Smashing Book (Vitaly, thanks again for the book!). I’ve fully read it right now, and I’ve to say that it is really a good book. If you are into web design/development and you are searching for a good book, I can’t recommend you anything better than this. It is easy to read, well designed in its content, structure and visually, and very complete. I would have like to have a book like this when I was learning web development, it took me years to achieve all the knowledge that is condensed in this single book.
Conclusion
It has been an amazing and intense trip and experience. I would like to thank everybody I’ve met and Merz Akademy for making it possible.




 If you are a common reader of this blog, I suppose there is no need to explain that
If you are a common reader of this blog, I suppose there is no need to explain that